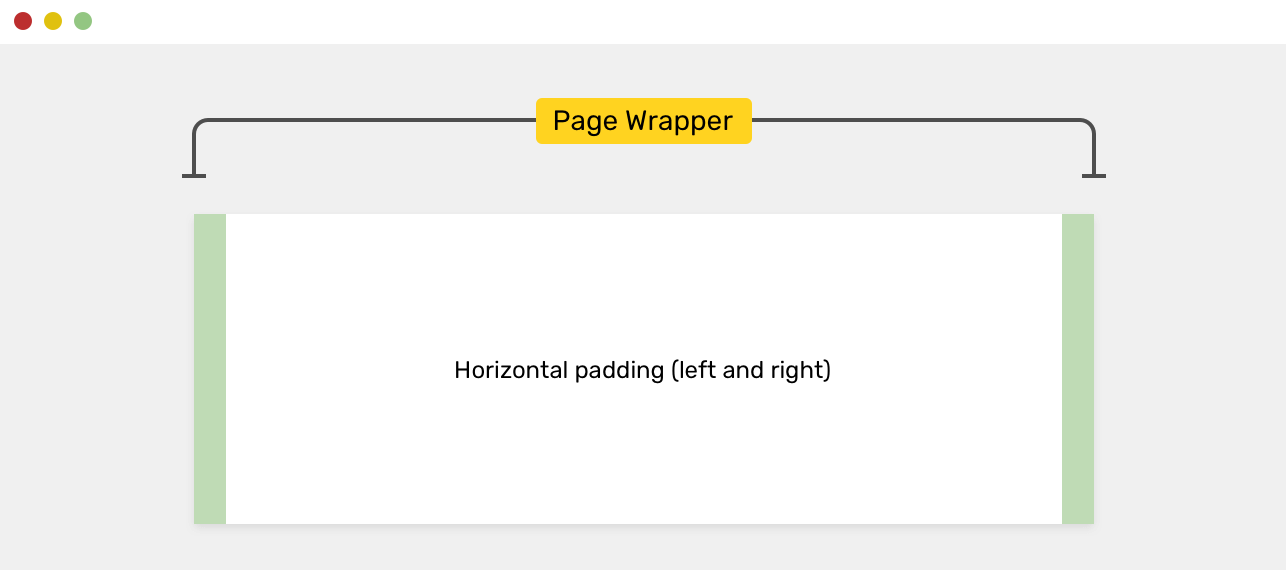
Footer inside a fixed width container needs to be full browser width? - HTML & CSS - SitePoint Forums | Web Development & Design Community

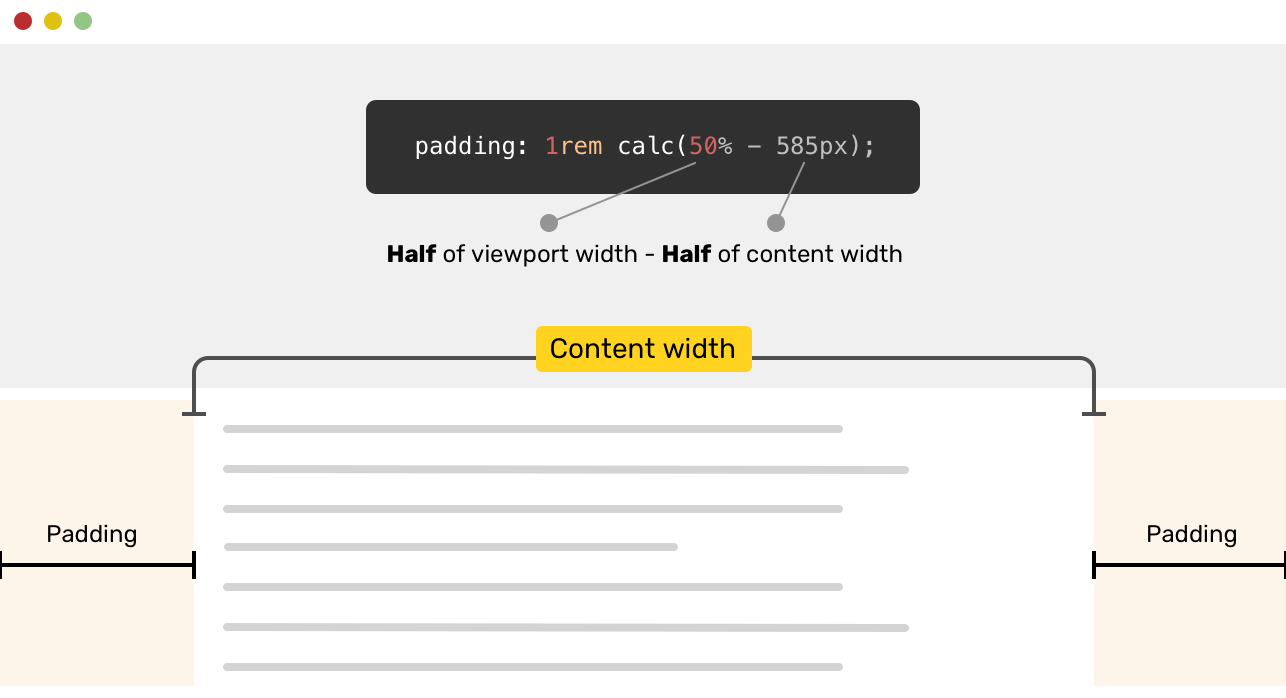
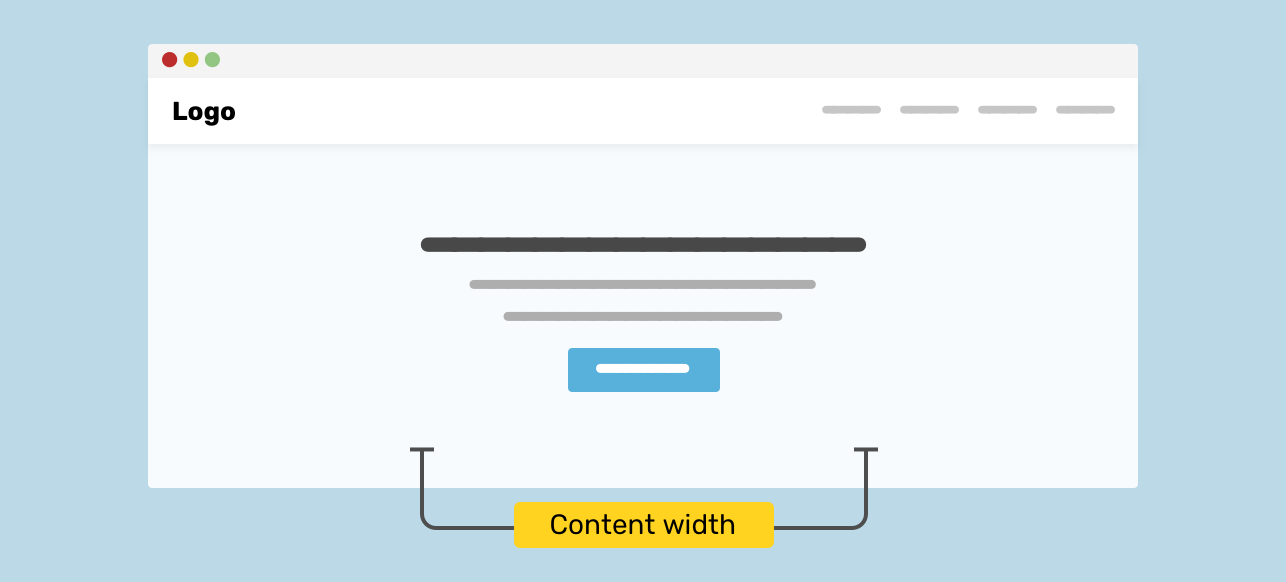
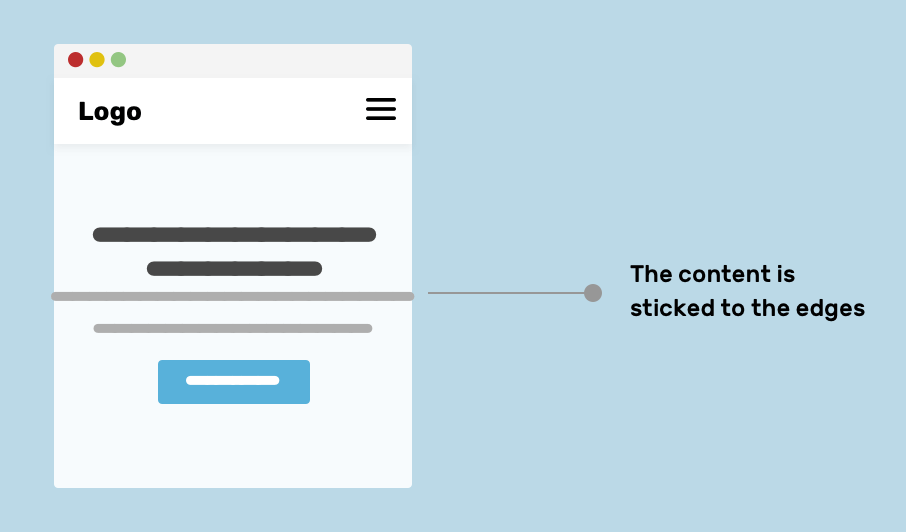
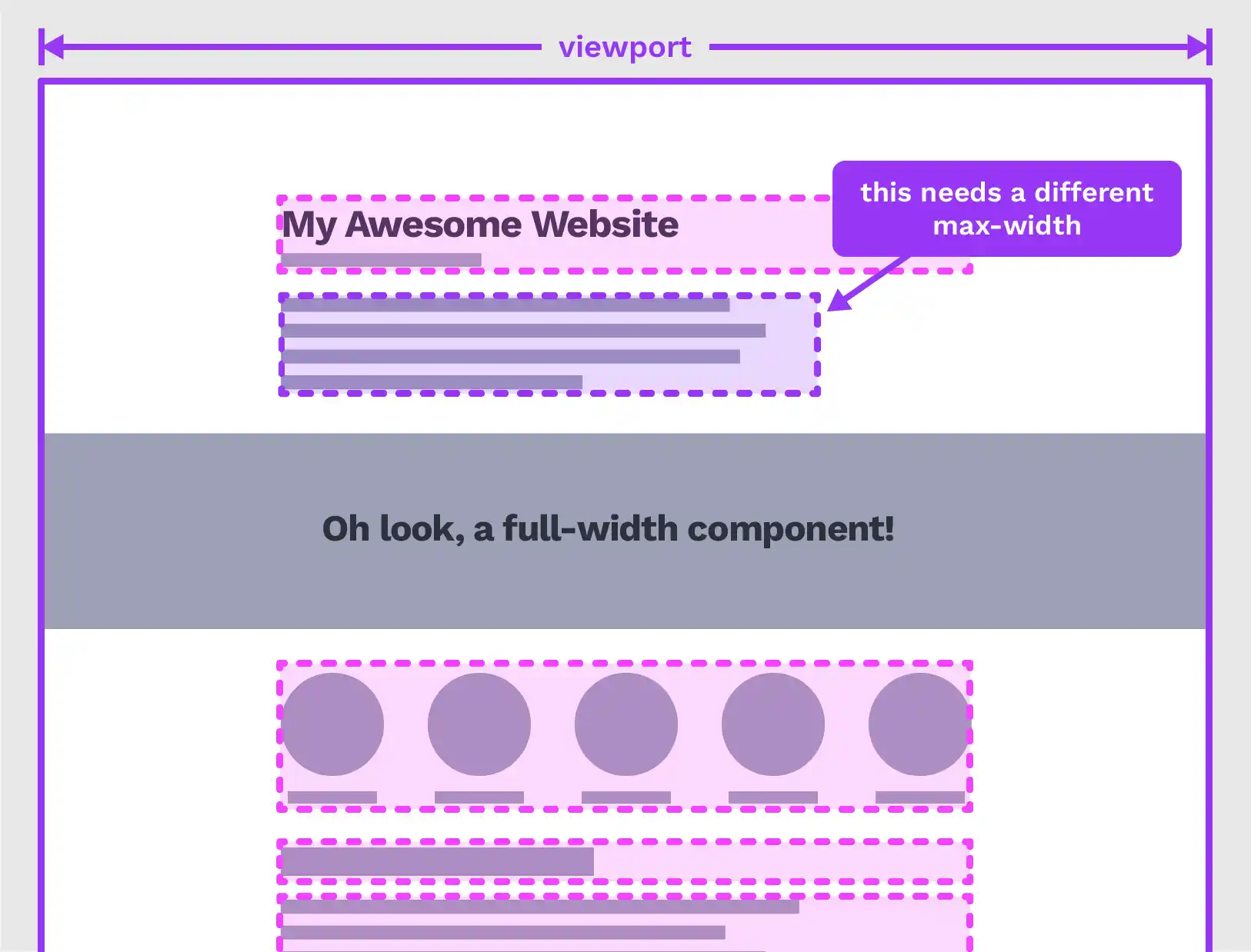
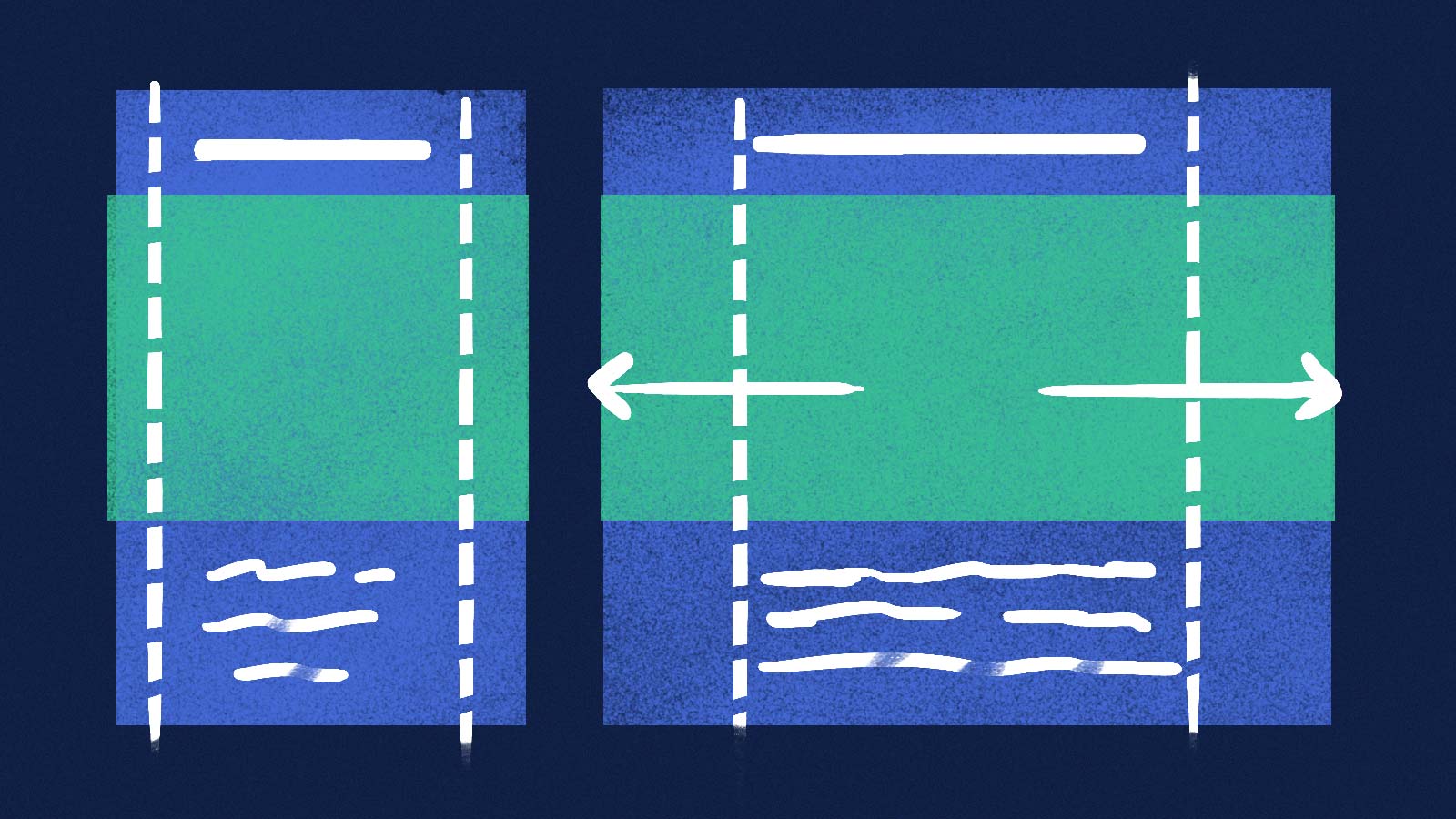
CodyHouse on Twitter: "How to create this layout in CSS and why it's tricky 👇🧵 https://t.co/VKF9yOlMjs" / Twitter